In this post I want to show some useful Vim plugins, that are true productivity boosters for every Ruby programmer. You can install them by either Pathogen or Vundle.
1. Vim-Rails
Vim-Rails plugin is must for every Rails Developer working in Vim. Here’s what I’ve found useful:
Easy navigation
Want to find some file but don’t know its path? Try to use :find command:
:find schema.rbYou can also move up in your Rails application by finding related files. For example, let’s assume you’re editing home.html.slim. Try to find related file
:RYou should see that you’re in file static_pages_controller.rb and that you have cursor at method named home.
Great Editing
Jumping from views to controllers to models can be really painful. Here’s where vim-rails plugin excels. For example let’s assume you have file named home.html.slim in your views directory. You can edit it with simple Eview:
:Eview static_pages/homeYou see? You don’t have to set file extension or whole path, just add name of your controller and name of your view file.
Similarily you can edit controller too:
:Econtroller static_pagesHere are commands for editing your layouts, stylesheets and models:
:Elayout header
:Emodel User
:Estylesheet mainGenerator Commands
So you want to run migration, generate model or controller. Before vim-rails plugin you have to close your vim session and go back to terminal, not anymore. Here’s useful commands you should know. Let’s assume you’re building model named User, you can simply create model with :Rgenerate and destroy model with :Rdestroy.
:Rgenerate model User
:Rdestroy model User
:RserverTo run rails server within background of Vim you will use Rserver command. ### Syntax highlighting
Of course syntax highlighting is included too. Vim-rails has built syntax highlighting for special Active Record methods and all keywords that Rails has unique.
That’s only small part of what plugin provides, to see list of all commands, go to project documentation. For example, it provides commands forrefactoring your code, it has built support for Rake and other.
2. NerdTree
Navigation by vim-rails plugin can be great, but only when you know what you’re looking for. For other purposes, you can use NERDTree as file navigator.
Type this into vim session to run NerdTree:
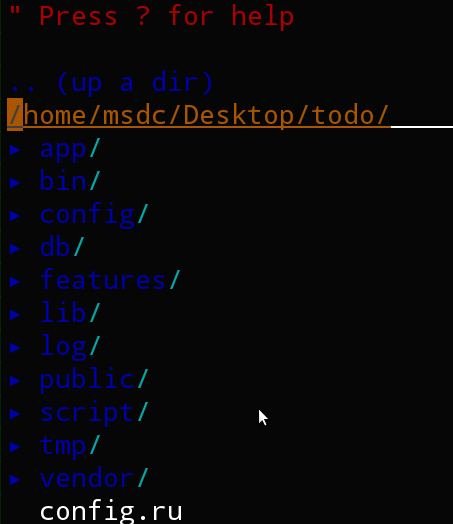
:NERDTreeYou should see content of current working directory. NerdTree use vim navigation keys to move up and down to directory tree.
 </img>
</img>
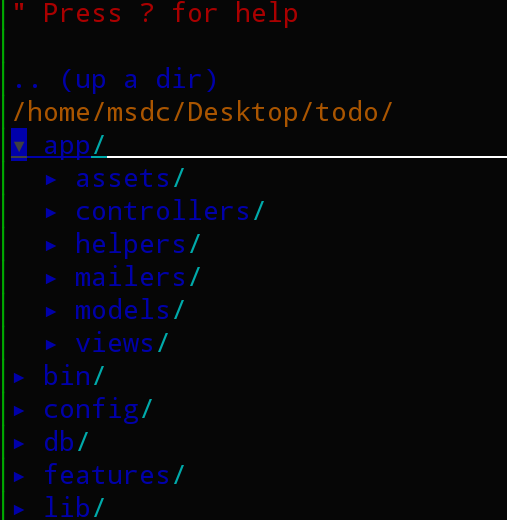
Let’s assume you want to open up directory app. Navigate to app with Vim and press key o. You should see content of app directory:
 </img>
</img>
3. Vim-fugitive
If you have your project tracked with Git, switching between terminal sessions can be really painful. Fugitive is absolutely greatly tool for using Git inside Vim.
For example let’see what’s changed with git status
:Git statusLet’s add changes to repository
:Git add .Let’s push it to origin master
:Git push origin master4. Vim-Ruby
Vim-Ruby provides useful things like easy navigation and syntax highlighting in ruby
Here’s list of useful navigation methods in vim-ruby
# To edit start of next method definition
]m
# To go to end of next method definition
]M
# To start of previous method definition
[m
# To end of previous method definition
[M5. Vim-Bundler
You don’t have exit vim or attach another tmux session to install gems anymore. Just run :Bundle in command mode in Vim and gems will be installed:
:BundleTo edit Gemfile you will use this command:
:Bopen6. Vim-Cucumber
Vim-Cucumber plugin provides syntax highlighting and indentation for Cucumber.
7. Vim-slim/Vim-haml
Here’s the plugin that provides syntax highlighting for your favorite template language, it can be haml or slim.
8. Vim-Vroom
With Vroom you can run your tests inside Vim. Supports Rspec, Cucumber and MiniTest. You can run your tests with:
:VroomRunTestFile9. Vim-endwise
Here’s the useful plugin that adds end after if, do, def keywords.
10. Supertab
Supertab is useful in situations when you have lot of repetiting words like def. It works that you press Tab and it completes word for you.
If you like this post, share it with clicking on social network toolbar at the top of page.